Questa guida serve a descrivere le funzionalità del servizio di Vetrina Web agli utenti che ne hanno acquistato la licenza.
Vetrina Web è un servizio online che permette la creazione di presentazioni destinate al pubblico, per esempio nell'ambito delle agenzie di viaggi, l'esposizione di mete turistiche. Uno dei pilastri fondamentali è la semplicità d'utilizzo: si possono creare vetrine personalizzate inserendo immagini e testi che variano ad ogni schermata, e ciascuna con un effetto grafico (introduzione delle immagini, movimenti dello sfondo, font dei testi) creabili completamente dall'utilizzatore per mezzo di un menu intuitivo, completo di editor di oggetti e di testo.
è possibile creare più vetrine (ovvero sequenze di slide) utilizzando oggetti e/o immagini create in precedenza.
-Tipi di movimenti: è possibile definire l'effetto grafico in entrata o in uscita tra schede;
-Stile: in questa sezione si possono creare font personalizzati, ovvero particolari tipi di testo;
-Modelli schede: è possibile creare modelli di schede e di effetti grafici utilizzati, appunto, dalla scheda, che creeremo successivamente;
-Vetrine: In questa sezione si creano le presentazioni vere e proprie, ed è data la possibilità di visualizzarle;
-Schede: In questa sezione si definiscono le vere e proprie schede, ordinandole all'interno della presentazione creata in "Vetrine" e utilizzando gli stili e i modelli creati in precedenza;
-Installazione: Nell'ultima voce infine è presente una guida su come installare il software di controllo di Vetrina Web.
Di seguito si riporta il menù completo diviso per argomenti:
1. Schermata Principale
2. Tipi di movimenti
2.1 Esempi movimenti
3. Stili
3.1 Esempio stili
4. Modelli schede
4.1 Esempio modelli schede
5. Vetrine
6. Schede
6.1 Esempio schede
7. Installazione
1. Schermata principale
Dopo aver eseguito l'accesso al programma verrà visualizzato un menù come il seguente:

2. Tipi di movimenti
Cliccando su Tipi di movimento (prima voce del menù di sinistra) si accede ad una pagina che permette di visualizzare l'elenco di tutti i tipi di movimento creati (dall'inizio della gestione di Vetrina Web ad oggi). Da questa schermata è possibile visualizzare, modificare un tipo di movimento già esistente o crearne uno nuovo
un tipo di movimento già esistente o crearne uno nuovo  .
.

Tutte le voci del menù a sinistra, al primo click presentano un elenco di uguale struttura che serve per visualizzare, modifcare e creare. (elenco immagine sopra)
Per crearne uno nuovo cliccare su  , apparirà la seguente schermata:
, apparirà la seguente schermata:

Per salvare lo stile cliccare su  in basso a destra.
in basso a destra.
2.1 Esempi movimenti
Un esempio di movimento può essere l'ingresso di un immagine dal lato in alto a sinistra.
Per creare questo effetto basta inserire nelle caselle "Distanza X" e "Distanza Y" il valore -100.
Per creare un effetto che ruoti il contenuto durante l'animazione di comparsa basta inserire nelle caselle "Rotazione X","Rotazione Y" oppure "Rotazione Z" il valore in gradi della rotazione desiderata in base al tipo di rotazione che si vuole ottenere.
Ad esempio per far compiere una rotazione completa al contenuto rispetto all'asse X basta inserire nella casella “Rotazione X” il valore 360°.
Un altro effetto che si può ottenere è la distorsione (inclinazione) di un contenuto. Ad esempio per fare in modo che un contenuto sia inclinato di 45° basta inserire nella casella “Distors. X” il valore 45°
3. Stili
Per stile ci si riferisce ad un insieme di parametri personalizzabili che danno origine ad un particolare tipo di testo.
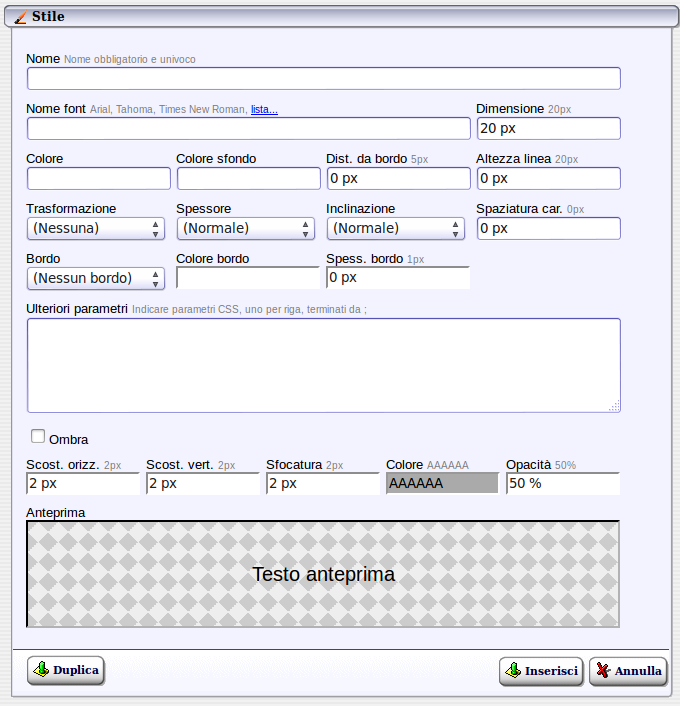
Per creare un nuovo stile (di scrittura) cliccare sulla voce Stili nel menù, cliccare successivamente sul tasto  (in basso a destra).
(in basso a destra).

Per prima cosa bisogna scegliere un nome per lo stile, gli altri campi più importanti sono di seguito elencati:
- Nome font: si deve inserire il nome del carattere (font). E' presente una lista dei fonti utilizzabili.
- Dimensione: inserire un numero che determinerà la grandezza del carattere in px (pixel).
- Colore: per scegliere il colore del carattere fare click su questo campo e comparirà una tabella di colori, selezionare il colore dalla tabella oppure scrivere in inglese un colore.
- Colore sfondo: per non avere nessuno sfondo nel testo digitare "transparent".
- Bordo: cliccando si aprirà un menù a tendina con la possibilità di scegliere vari tipi di bordo da applicare al testo.
- Ombra: spuntando la casellina si avrà un ombra al testo.
Per salvare lo stile cliccare su  in basso a destra.
in basso a destra.
3.1 Esempio stile
Un'esempio di uno stile con:
Font: Comic Sans MS Dimensioni: 45 px (pixel) Colore: Verde Colore sfondo: transparent (trasparente) Grassetto e Corsivo

4. Modelli Schede
Nella sezione Modelli Schede si creano appunto dei modelli che il programma richiamerà quando creeremo una scheda.
Per visualizzare, modificare, creare dei modelli cliccare sulla relativa voce nel menù a sinistra. Ritroveremo il solito elenco con le solite funzioni.
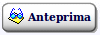
Cliccare su  :
:

- Nome: inserire un nome per il modello che servirà per riconoscerlo e quindi selezionarlo nel momento in cui si creerà una scheda.
- Durata (durata totale): inserire quanto si vuole far durare la scheda, esprimerlo in millisecondi [ms] 1 [s] = 1000 [ms]
- Transizione in apertura: in ordine come segue si può selezionare il tipo di transizione, la suddivisione della transizione e la durata della transizione [ms]
La durata della transizione in apertura occuperà la parte (a seconda delle impostazioni) iniziale della durata totale.
Esempio: Durata (durata totale)= 1000 e Dur. trans. (durata transizione)= 200 ; i primi 200 ms della durata totale saranno
occupati dalla transizione e rimarranno gli altri 800.
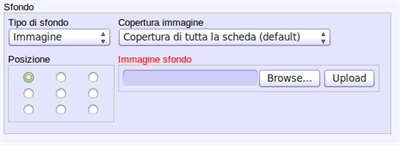
- Sfondo: scegliere il tipo di sfondo tra:

Scegliere il colore dalla tabella o scriverne uno.

Scegliere la copertura dell'immagine e la posizione dell'immagine tramite il sistema di pallini.
Per caricare un immagine cliccare su browse, selezionare un'immagine qualsiasi (potrà essere cambiata direttamente dalla scheda)
e dopo fare click su Upload per caricare la immagine sul web.

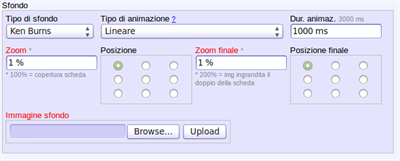
Il Ken Burns è un effetto di zoom o movimento dell'immagine.
E' possibile modificare il tipo di animazione (click su ? per vedere esempi), la durata dell'animazione, lo zoom e la posizione iniziale dell'immagine,
lo zoom e la posizione finale.
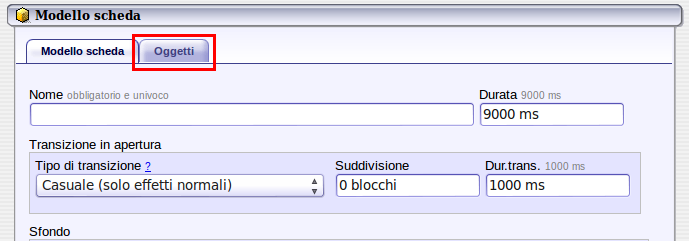
Fino ad ora abbiamo configurato le opzioni base del nostro modello cioè nome, durata, transizione e sfondo.
Per aggiungere degli oggetti (testo, immagini, video) fare click su oggetti.

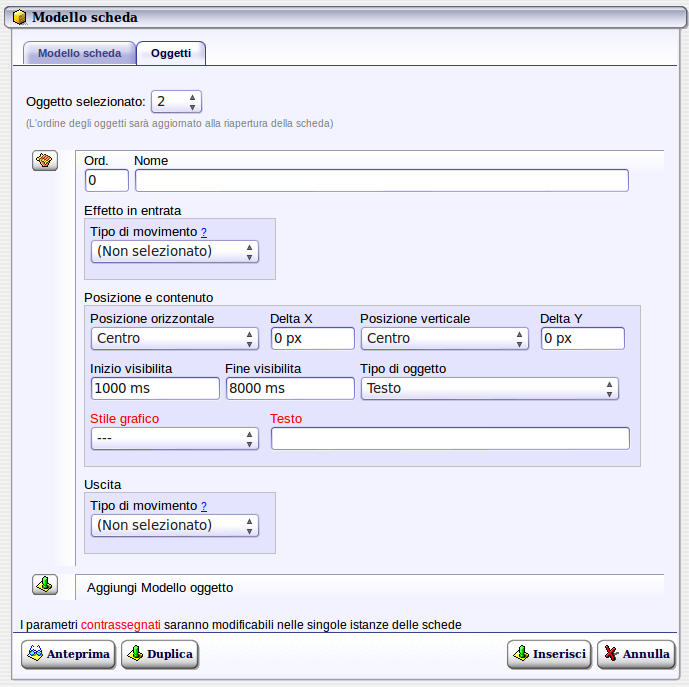
Dopo aver cliccato verrà visualizzata la finestra di seguito:

cliccare su  per aggiungere un modello oggetto.
per aggiungere un modello oggetto.

(Il tasto  serve per eliminare)
serve per eliminare)
- Ord. : Serve per ordinare i vari oggetti.
- Posizione e contenuto: tutte le impostazioni per posizionare l'oggetto all'interno della scheda.
- Inizio visibilità, indicare in quale momento della durata totale della scheda inizia ad essere visibile l'oggetto.
- Fine visibilità, indicare in quale momento della durata totale della scheda finisce la visibilità dell'oggetto.
Il periodo tra l'inizio e la fine visbilità è la durata dell'oggetto.
- Il tipo di oggetto può essere:
Testo (immagine sopra)
In questo caso bisogna scegliere uno stile grafico. Gli stili grafici devono essere creati precedentemente nella sezione Stili.
Immagine
Caricare l'immagine e impostare le dimensione in pixel.
Video
Inserire il link del video e impostare le dimensioni in pixel.
- Delta x: serve a posizionare l'oggetto sull'asse x e dipende strettamente alla posizione orizzontale.
Aumentando la delta x l'oggetto viene spostato verso destra; diminuendola, l'oggetto viene spostato verso sinistra.
- Delta y: serve a posizionare l'oggetto sull'asse y e dipende strettamente dalla posizione verticale.
Aumentando la delta y l'oggetto viene spostato verso il basso; diminuendola, l'oggetto viene spostato verso l'alto.
Per esempio, se si desidera inserire un'immagine in alto a destra rispetto allo schermo, metteremo come posizione orizzontale a destra, mentre come posizione verticale in alto, diminuendo il Delta X e aumentando il Delta Y fino a trovare la posizione desiderata. Quindi un oggetto con valori X:-10 e Y:10 sarà distante 10 Pixel rispetto al bordo da entrambi i lati.
- Effetto in entrata: selezionando un effetto compariranno ulteriori parametri da poter configurare a piacimento. L'effetto in entrata è il modo in cui entra quel determinato oggetto.
L'effeto in entrata occuperà la parte della durata dell'oggetto a partire dall'inizio visibilità per la durata impostata.
Esempio: Inizio visbilità= 1000 e Durata (durata effetto in entrata)= 200 ; Dopo 1000 ms dall'apertura della scheda entrerà l'oggetto
con il suo effetto che durerà 200 ms, dopodichè l'oggetto rimarrà fermo fino a fine visibilità.
- Uscita: selezionando un effetto compariranno ulteriori parametri da poter configurare a piacimento. L'effetto in uscita è il modo in cui esce quel determinato oggetto.
L'effeto in uscita inizia quando viene raggiunto il tempo di fine visbilità e viene eseguito per la durata impostata.
Esempio: Fine visbilità= 6000 e Durata (durata effetto in uscita)= 200 ; Dopo 6000 ms dall'apertura della scheda l'oggetto uscirà
con il suo effetto che durerà 200 ms.
E' possibile visualizzare un'anteprima del modello creato cliccando su  . Verrà aperta una nuova finestra* del browser con l'anteprima.
. Verrà aperta una nuova finestra* del browser con l'anteprima.
*Se non viene aperta le finestra controllare che il vostro browser non abbia bloccato i pop-up.
Per salvare il modello scheda cliccare su  in basso a destra.
in basso a destra.
4.1 Esempio modello scheda
Un esempio di un modello scheda con uno sfondo Ken Burns, una riga di testo in alto e una in basso.
- Il Ken burns potrebbe essere configurato così:

- La riga di testo in alto potrebbe essere così configurata:

Delta y = x px (per avere il testo spostato di x px più in basso del margine superiore)
- La riga di testo in basso potrebbe essere così configurata:

Delta y = -x px (per avere il testo spostato di x px più in alto del margine inferiore)
L'anteprima :

(l'immagine di sfondo sarà in movimento)
5. Vetrine
Selezionare la sezione Vetrine e per crearne una nuova cliccare su  :
:
Creare una nuova vetrina è come creare un presentazione che sarà poi composta da schede (slide).

Nel complesso la schermata è abbastanza intuitiva.
- ID vetrina: inserire un nome per la vetrina
- Refresh: Indicare ogni quanti minuti la vetrina deve aggiornarsi e quindi rendere effettive delle modifiche.
Per salvare la vetrina cliccare su  in basso a destra.
in basso a destra.
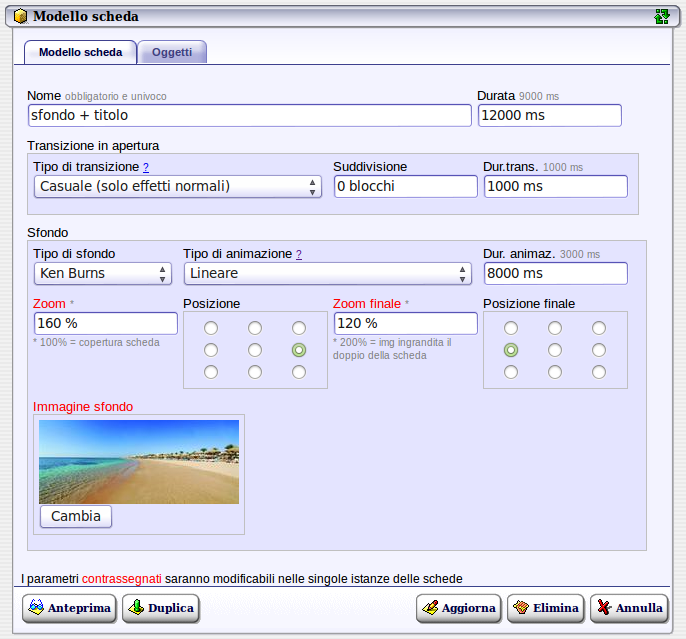
una volta creato un nuovo oggetto sarà possibile, sempre cliccando sotto la voce Vetrine del menù principale, Visualizzare l'elenco completo delle vetrine salvate, come da immagine successiva.

-UrlDiretto: è l'indirizzo dove è possibile visualizzare la vetrina selezionata. Essendo una risorsa online è accessibile da qualsiasi dispositivo.
Infine premendo il tasto  è possibile modificare la scheda selezionata.
è possibile modificare la scheda selezionata.
6. Schede
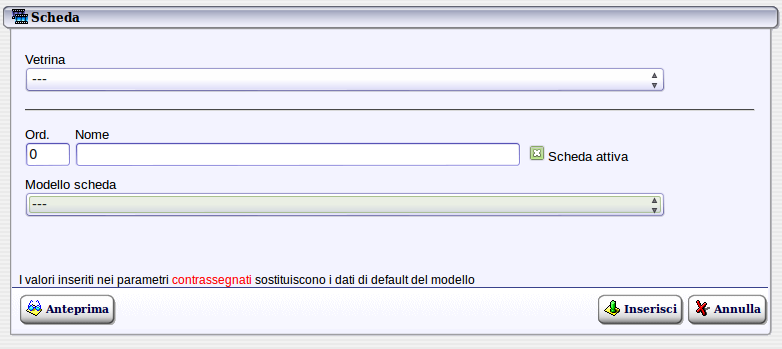
Selezionare la sezione Schede e per crearne una nuova cliccare su  :
:

- Vetrina: Selezionare a quale vetrina (creata in precedenza) si vuole associare la scheda che stiamo creando
- Ord. : Inserire un numero per ordinare la successione delle schede (una scheda con ord.= 3 verrà vista prima di una con ord.= 10)
- Scheda attiva: Deselezionando questa casella, la scheda non sarà visibile nella vetrina
- Modello scheda: Per creare una scheda bisogna aver creato almeno un modello scheda nell'apposita sezione. Cliccare sul menù a tendina per selezionare un modello.
Per salvare la scheda cliccare su  in basso a destra.
in basso a destra.
6.1 Esempio scheda
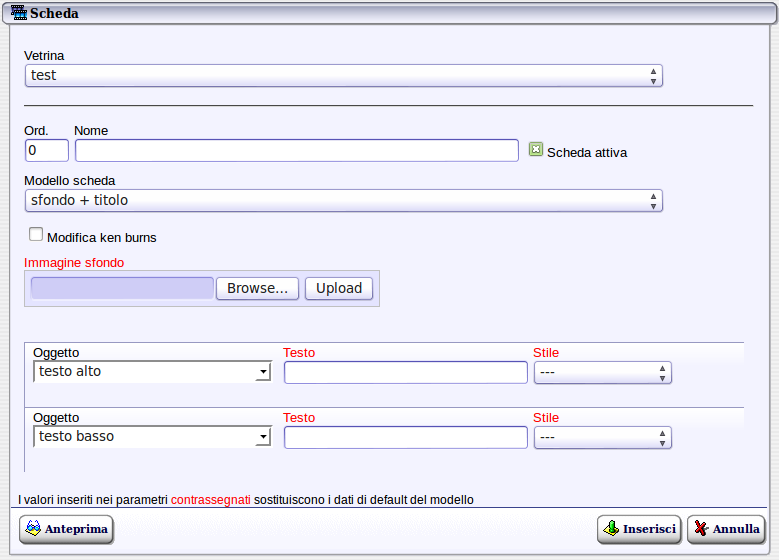
Utilizziamo come esempio una vetrina chiamata test e il modello visto in precedenza.
Selezionando il modello scheda dal menù a tendina in questo caso verranno aggiunti i seguenti parametri:

- Modifica Ken Burns: selezionare la casella per modificare il ken burns.
- Immagine sfondo: selezionare e caricare un immagine di sfondo
- Oggetto: vengono visualizzati gli oggetti creati nel modello scheda. In questo caso nel campo testo scrivere ciò che si vuole visualizzare nella scheda* e selezionare lo stile.
* Se non si vuole visualizzare un'oggetto di tipo testo basta lasciare il campo testo vuoto e inserire uno spazio.
Una volta creato l'oggetto è possibile comunque: Ad esempio si può cambiare l'immagine di sfondo cliccando su 
 in basso a destra.
in basso a destra.
7. Installazione
Cliccare sulla voce Installazione sul menù a sinistra per visualizzare una guida su come installare il software di controllo di Vetrina Web.
